Bootstrap 4 Sidebar Menu Collapse Example . Toggle the visibility of content across your project with a few classes and our javascript plugins. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. yet another bootstrap code snippet to create a sidebar menu with submenu. bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. This snippet is created using html, css, bootstrap 4, javascript. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. collection of free bootstrap sidebar code examples: responsive sidebar menu collapse built with bootstrap 5. It creates fancy side navigation with colorful hover effects.
from www.sliderrevolution.com
implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. This snippet is created using html, css, bootstrap 4, javascript. bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. It creates fancy side navigation with colorful hover effects. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. yet another bootstrap code snippet to create a sidebar menu with submenu. Toggle the visibility of content across your project with a few classes and our javascript plugins. responsive sidebar menu collapse built with bootstrap 5. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. collection of free bootstrap sidebar code examples:
Awesome Bootstrap Sidebar Templates You Can Download
Bootstrap 4 Sidebar Menu Collapse Example responsive sidebar menu collapse built with bootstrap 5. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. responsive sidebar menu collapse built with bootstrap 5. yet another bootstrap code snippet to create a sidebar menu with submenu. It creates fancy side navigation with colorful hover effects. This snippet is created using html, css, bootstrap 4, javascript. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. Toggle the visibility of content across your project with a few classes and our javascript plugins. collection of free bootstrap sidebar code examples:
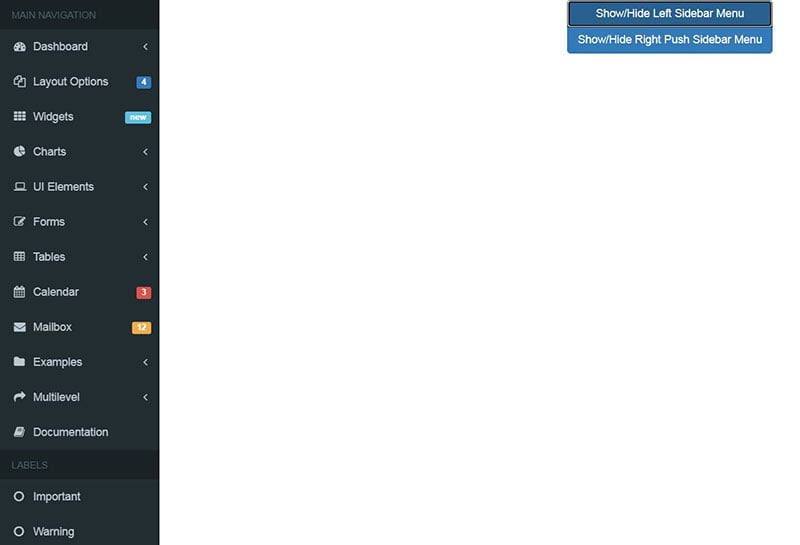
From dxodsartd.blob.core.windows.net
Responsive Sidebar Menu Bootstrap 4 Codepen at James Simon blog Bootstrap 4 Sidebar Menu Collapse Example today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. It creates fancy side navigation with colorful hover effects. Toggle the visibility of content across your project with a few classes and our javascript plugins.. Bootstrap 4 Sidebar Menu Collapse Example.
From www.codehim.com
Bootstrap Vertical Menu with Submenu on Click — CodeHim Bootstrap 4 Sidebar Menu Collapse Example Toggle the visibility of content across your project with a few classes and our javascript plugins. collection of free bootstrap sidebar code examples: today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. responsive sidebar menu collapse. Bootstrap 4 Sidebar Menu Collapse Example.
From demos.themeselection.com
Collapsed menu Layouts Sneat Bootstrap 5 HTML Admin Template Pro Bootstrap 4 Sidebar Menu Collapse Example yet another bootstrap code snippet to create a sidebar menu with submenu. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. collection of free bootstrap sidebar code examples: bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. It creates fancy side navigation with colorful hover. Bootstrap 4 Sidebar Menu Collapse Example.
From www.sliderrevolution.com
Awesome Bootstrap Sidebar Templates You Can Download Bootstrap 4 Sidebar Menu Collapse Example today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. This snippet is created using html, css, bootstrap 4, javascript. responsive sidebar menu collapse built with bootstrap 5. Toggle the visibility of content across your project with a few classes and our javascript plugins. It creates fancy. Bootstrap 4 Sidebar Menu Collapse Example.
From www.bootstrapdash.com
10 Amazing & Free Bootstrap Sidebar Examples You Do Not Want To Miss Out Bootstrap 4 Sidebar Menu Collapse Example bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. yet another bootstrap code snippet to create a sidebar menu with submenu. This snippet is created using html, css,. Bootstrap 4 Sidebar Menu Collapse Example.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap 4 Sidebar Menu Collapse Example It creates fancy side navigation with colorful hover effects. This snippet is created using html, css, bootstrap 4, javascript. responsive sidebar menu collapse built with bootstrap 5. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. collection of free bootstrap. Bootstrap 4 Sidebar Menu Collapse Example.
From stackoverflow.com
html Bootstrap 4 responsive sidebar menu to top navbar Stack Overflow Bootstrap 4 Sidebar Menu Collapse Example implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. responsive sidebar menu collapse built with bootstrap 5. This snippet is created using html, css, bootstrap 4, javascript. . Bootstrap 4 Sidebar Menu Collapse Example.
From templates.bellasartesiquitos.edu.pe
Bootstrap Sidebar Menu Responsive Template Free Bootstrap 4 Sidebar Menu Collapse Example Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. It creates fancy side navigation with colorful hover effects. This snippet is created using html, css, bootstrap 4, javascript. today i’d like to show you how to create a collapsible html sidebar. Bootstrap 4 Sidebar Menu Collapse Example.
From stackoverflow.com
html Bootstrap 4 collapse sidebar into a navbar dropdown Stack Overflow Bootstrap 4 Sidebar Menu Collapse Example Toggle the visibility of content across your project with a few classes and our javascript plugins. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. It creates fancy side navigation with colorful hover effects. responsive sidebar menu collapse built with bootstrap 5. Responsive sidebars, side navbar,. Bootstrap 4 Sidebar Menu Collapse Example.
From exoostwsl.blob.core.windows.net
Bootstrap Sidebar Submenu Example at Donna Salgado blog Bootstrap 4 Sidebar Menu Collapse Example bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. It creates fancy side navigation with colorful hover effects. collection of free bootstrap sidebar code examples: Toggle the visibility of content across your project with a few classes and our javascript plugins. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience. Bootstrap 4 Sidebar Menu Collapse Example.
From www.codewithrandom.com
14+ Bootstrap Sidebars (Example +Free Code) Bootstrap 4 Sidebar Menu Collapse Example Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. It creates fancy side navigation with colorful hover effects. This snippet is created using html, css, bootstrap 4, javascript. Toggle the visibility of content across your project with a few classes and our javascript plugins. responsive sidebar. Bootstrap 4 Sidebar Menu Collapse Example.
From stackoverflow.com
html Bootstrap 4 collapse sidebar into a navbar dropdown Stack Overflow Bootstrap 4 Sidebar Menu Collapse Example implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. collection of free bootstrap sidebar code examples: Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. yet another bootstrap code snippet to create a sidebar menu with submenu. This snippet is created using html, css, bootstrap 4, javascript. responsive. Bootstrap 4 Sidebar Menu Collapse Example.
From www.codehim.com
Bootstrap 4 Sidebar Menu Responsive Template — CodeHim Bootstrap 4 Sidebar Menu Collapse Example responsive sidebar menu collapse built with bootstrap 5. It creates fancy side navigation with colorful hover effects. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Toggle the visibility of content across your project with a few classes and our javascript plugins. bootstrap 4 collapsible. Bootstrap 4 Sidebar Menu Collapse Example.
From mdbootstrap.com
Bootstrap Collapse examples & tutorial Bootstrap 4 Sidebar Menu Collapse Example responsive sidebar menu collapse built with bootstrap 5. It creates fancy side navigation with colorful hover effects. yet another bootstrap code snippet to create a sidebar menu with submenu. This snippet is created using html, css, bootstrap 4, javascript. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. Toggle the visibility of content across your project with a. Bootstrap 4 Sidebar Menu Collapse Example.
From www.vrogue.co
Bootstrap 4 Sidebar Menu With Submenu Responsive With vrogue.co Bootstrap 4 Sidebar Menu Collapse Example collection of free bootstrap sidebar code examples: bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. This snippet is created using html, css, bootstrap 4, javascript. today. Bootstrap 4 Sidebar Menu Collapse Example.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap 4 Sidebar Menu Collapse Example implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. collection of free bootstrap sidebar code examples: Toggle the visibility of content across your project with a few classes and our javascript plugins. yet another bootstrap code snippet to create a sidebar menu with submenu. bootstrap 4 collapsible toggle. Bootstrap 4 Sidebar Menu Collapse Example.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode Bootstrap 4 Sidebar Menu Collapse Example Toggle the visibility of content across your project with a few classes and our javascript plugins. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Responsive sidebars, side navbar,. Bootstrap 4 Sidebar Menu Collapse Example.
From lovelyristin.com
Membuat sidebar dengan bootstrap 4 Bootstrap 4 Sidebar Menu Collapse Example bootstrap 4 collapsible toggle sidebar with navbar snippet for your project 📌📌. responsive sidebar menu collapse built with bootstrap 5. It creates fancy side navigation with colorful hover effects. collection of free bootstrap sidebar code examples: yet another bootstrap code snippet to create a sidebar menu with submenu. This snippet is created using html, css, bootstrap. Bootstrap 4 Sidebar Menu Collapse Example.